CMSによるポータルサイト構築(その4) [web]
またまたPloneです。先日購入した書籍を見ながら、目下格闘しております。
CSSの記述方法を良く理解していないと駄目ですね(何事も勉強が必要・・・)。
いじった主なcssファイルは「public.css」、「columns.css」、「base.css」の3つで、それ以外に、「global_logo」、「footer」、「colophon」のテンプレートかな?
バージョンが違うのか、書籍どおりでないところもあったり、定義を追加したら、スタイルシートが抜けて素のHTML表示が出たりしました。(これには正直、驚きました。(^^;)
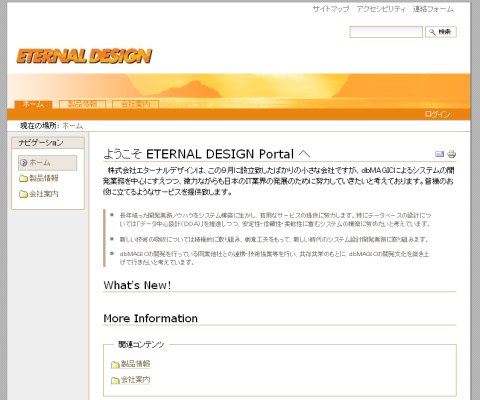
これは書籍には無かったことなんですが、背景の画像を入れようと思ったんですよぉ。「public.css」の「#portal-top」で定義したんですね。そうしたら、コンテンツ領域の初期値は定義が無い為、全て透過色になるようで、全面に定義した背景画像が表示されてしまいました。
背景色を定義するために、それぞれの領域を探すのですが、これは結構難儀しました。「columns.css」も絡んでいたし・・・。でも、そのお陰でというか、なんとなくカスタマイズの要領も分かったような気がします。

大体、格好は付いたので、あとは中身(コンテンツ)ですね!
これからが大変かぁ・・・。(^^;



